django 自定义分页与bootstrap分页结合
本文共 5906 字,大约阅读时间需要 19 分钟。
django中有自带的分页模块Paginator,想Paginator提供对象的列表,就可以提供每一页上对象的方法。
这里的话不讲解Paginator,而是自定义一个分页类来完成需求:
class Pagination(object): """用于Model字段值的选择""" def __init__(self): pass @classmethod def create_pagination(self, from_name='', model_name='', cur_page=1, start_page_omit_symbol = '...', end_page_omit_symbol = '...', one_page_data_size=10, show_page_item_len=9): """通过给的model和分页参数对相关model进行分页 Args: from_name: 导入模块的 from后面的参数 from {from_name} import model_name mode_name: 需要导入的模块名 from from_name import {model_name} cur_page: 当前显示的是第几页 start_page_omit_symbol: 超出的页数使用怎么样的省略号(前) ... 2 3 4 end_page_omit_symbol: 超出的页数使用怎么样的省略号(后) 1 2 3 4 ... one_page_data_size: 每一页显示几行 show_page_item_len: 显示几个能点击的页数 Return: pagination: dict pagination = { 'objs': objs, # 需要显示model数据 'all_obj_counts': all_obj_counts, # 一共多少行数据 'start_pos': start_pos, # 数据分页开始的数据 'end_pos': end_pos, # 数据分页结束的数据 'all_page': all_page, # 一共有多少页 'cur_page': cur_page, # 当前的页码 'pre_page': pre_page, # 上一页的页码 'next_page': next_page, # 下一页的页码 'page_items': page_items, 能点击的页数 'start_page_omit_symbol': start_page_omit_symbol, # 开始的省略号 'end_page_omit_symbol': end_page_omit_symbol, # 结束的省略号 } Raise: None """ # 如果没有输入导入模块需要的相关信息直接退出 if not from_name or not model_name: return None import_str = 'from {from_name} import {model_name}'.format( from_name = from_name, model_name = model_name) # 导入模块 exec import_str start_pos = (cur_page - 1) * one_page_data_size end_pos = start_pos + one_page_data_size # 查找需要的model数据 find_objs_str = ('{model_name}.objects.all()' '[{start_pos}:{end_pos}]'.format( model_name = model_name, start_pos = start_pos, end_pos = end_pos)) objs = eval(find_objs_str) # 计算总共的页数 find_objs_count_str = '{model_name}.objects.count()'.format( model_name = model_name) all_obj_counts = eval(find_objs_count_str) all_page = all_obj_counts / one_page_data_size remain_obj = all_obj_counts % one_page_data_size if remain_obj > 0: all_page += 1 # 限制当前页不能小于1和并且大于总页数 cur_page = 1 if cur_page < 1 else cur_page cur_page = all_page if cur_page > all_page else cur_page # 获得显示页数的最小页 start_page = cur_page - show_page_item_len / 2 if start_page > all_page - show_page_item_len: start_page = all_page - show_page_item_len + 1 start_page = 1 if start_page < 1 else start_page # 获得显示页数的最大页 end_page = cur_page + show_page_item_len / 2 end_page = all_page if end_page > all_page else end_page if end_page < show_page_item_len and all_page > show_page_item_len: end_page = show_page_item_len # 获得上一页 pre_page = cur_page - 1 pre_page = 1 if pre_page < 1 else pre_page # 获得下一页 next_page = cur_page + 1 next_page = all_page if next_page > all_page else next_page # 处理省略符,是否显示 if start_page <= 1: start_page_omit_symbol = '' if end_page >= all_page: end_page_omit_symbol = '' # 创建能点击的展示页码 page_items = range(start_page, end_page + 1) pagination = { 'objs': objs, 'all_obj_counts': all_obj_counts, 'start_pos': start_pos, 'end_pos': end_pos, 'all_page': all_page, 'cur_page': cur_page, 'pre_page': pre_page, 'next_page': next_page, 'page_items': page_items, 'start_page_omit_symbol': start_page_omit_symbol, 'end_page_omit_symbol': end_page_omit_symbol, } return pagination 利用bootstrap的css,生成好看的html如下:
view函数如下:
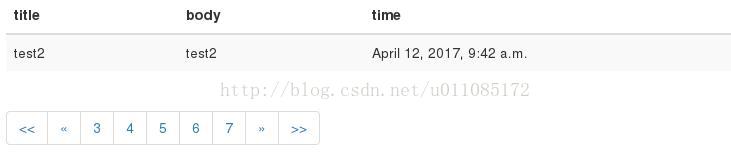
def blogpage(request): #ojt = BlogPost.object.all() #p = Paginator(ojt,2) #page_count = p.count #page_data = p.page(page) #template = 'blogpage.html' #info = {'page_data':page_data,'page_count':page_count} #return render(request,template,{'page_data':page_data,'page_count':page_count}) try: cur_page = int(request.GET.get('cur_page', '1')) except ValueError: cur_page = 1 pagination = Pagination.create_pagination( from_name='blog.models', model_name='BlogPost', cur_page=cur_page, start_page_omit_symbol = '...', end_page_omit_symbol = '...', one_page_data_size=1, show_page_item_len=5) return render(request, 'blogpage.html',{'pagination':pagination}) 效果图如下: 
你可能感兴趣的文章
netty源码分析之-开发过程中重要事项分析(7)
查看>>
Sublime Text3插件详解
查看>>
netty源码分析之-ByteBuf详解(8)
查看>>
javascript函数定义三种方式详解
查看>>
javascript中this关键字详解
查看>>
javascript关于call与apply方法详解
查看>>
netty源码分析之-ReferenceCounted详解(9)
查看>>
javascript闭包详解
查看>>
javascript类的创建与实例对象
查看>>
javascript原型详解(1)
查看>>
netty源码分析之-处理器详解(9)
查看>>
javascript原型对象存在的问题(3)
查看>>
javascript原型继承(1)
查看>>
javascript原型继承-实现extjs底层继承(2)
查看>>
javascript设计模式-建立接口的方式(1)
查看>>
javascript设计模式-单体singleton模式(2)
查看>>
javascript设计模式-链式编程(3)
查看>>
大型高并发与高可用缓存架构总结
查看>>
javascript设计模式-工厂模式(4)
查看>>
javascript设计模式-组合模式(6)
查看>>